The Line between Custom Websites and DIY is Becoming Blurred – With so many no-code options, how do web designers differentiate themselves from the tools we use?

Modern PHP – Some recently added features that you may have missed.

Those HTML Attributes You Never Use – Take a look at some powerful, yet little-known HTML features.

How to Use CSS Math Functions – Some tips on utilizing math to build responsive websites.

8 WordPress Plugins for Translating Your Website – Make your website available in multiple languages with these plugins.

The WordPress.org Pattern Creator Now Open to the Public – Now, anyone can create a block pattern for inclusion in the official directory.

PWA Resources – A curated collection of items that will help you build progressive web apps (PWA).

Lapce – Try out this “lightning-fast” open-source code editor built with Rust.

How to Choose the Right Online Web Development Course – A guide to help you get the most out of your online educational experience.

Variable fonts in real life: how to use and love them – Learn about the many benefits of variable fonts, along with a few drawbacks.

screendot – This screenshot API is aimed at developers who want to create highly-custom captures.

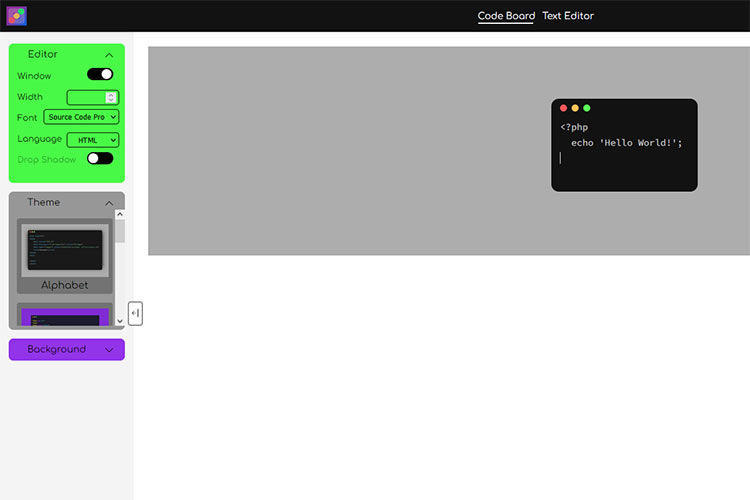
SnapDeck – Use this online tool to create beautiful code boards.

10 Free Collections of Feminine Logo Templates for Designers – These templates can serve as an inspiration or a starting point for your projects.

Thumbnail Kit – This Figma plugin will help you quickly generate project thumbnail covers.

SOL – macOS users will want to check out this open-source launcher/command palette app.

Building like it’s 1984: Scrollbars in web applications – How web applications can use custom scrollbars to improve their user experience.

The post Weekly News for Designers № 637 appeared first on Speckyboy Design Magazine.

