Lesser-Known And Underused CSS Features In 2022 – Helpful CSS properties and selectors that you may not know about.

WordPress 6.0 “Arturo” – Get the lowdown on everything that’s new in the latest release.

A Perfect Table of Contents With HTML + CSS – How to craft an attractive and easy-to-read table of contents with some clever CSS.

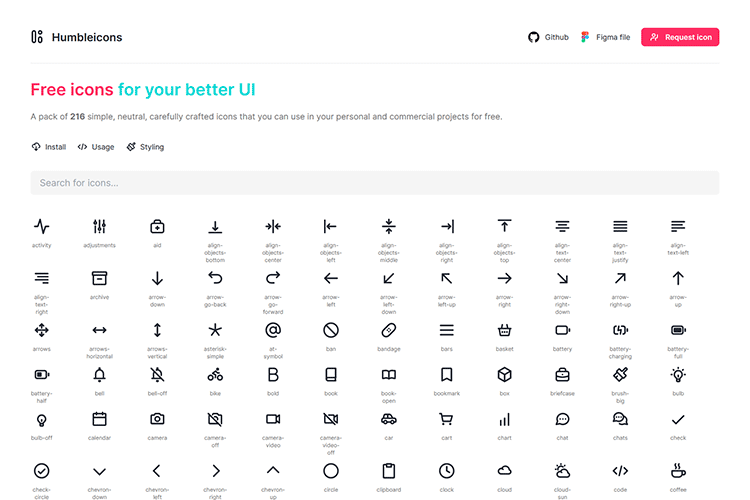
Humbleicons – Download this free package of 216 simple, neutral, and carefully crafted icons.

8 Fun 3D Features You Can Recreate with CSS & JavaScript – Prime examples of 3D elements that can bring a smile to your site’s visitors.

Ghost 5.0 – There are several new features worth checking out in the latest version of the CMS.

Behind Instagram’s brand evolution: Movement, inclusivity and a new purpose – The story of Instagram’s refreshed brand identity.

25 Cardboard Box Packaging Mockup Templates for Photoshop – Showcase your packaging designs with this collection of easy-to-customize mockups.

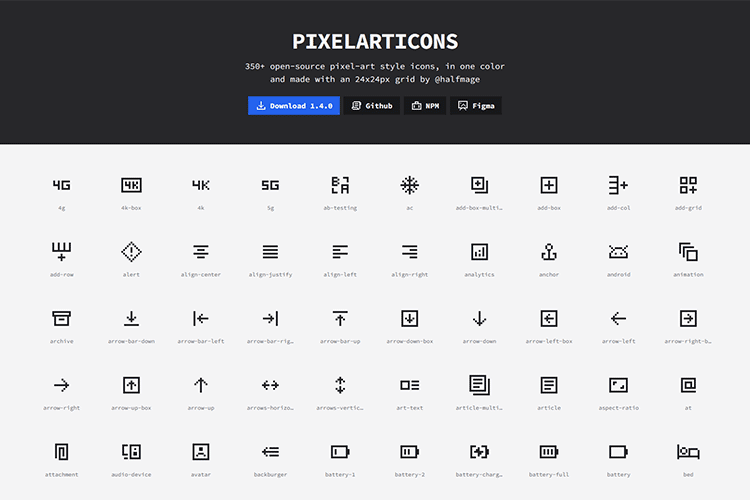
Pixelarticons – 350+ open-source pixel-art style icons to bring a retro look to your projects.

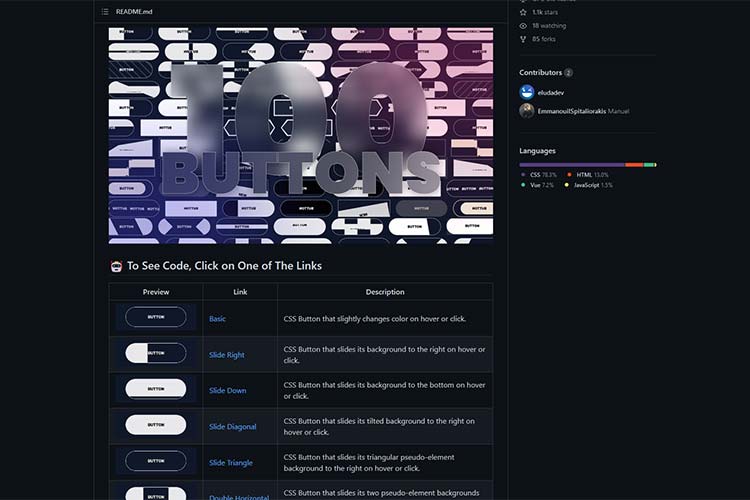
100 Buttons – A free collection of 100 modern CSS button designs for use in your projects.

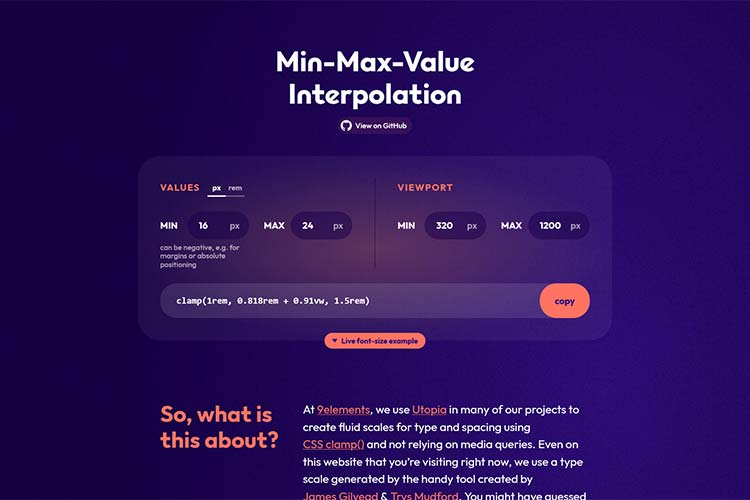
Min-Max-Value Interpolation – This handy calculator will help you create fluid scales for type and spacing.

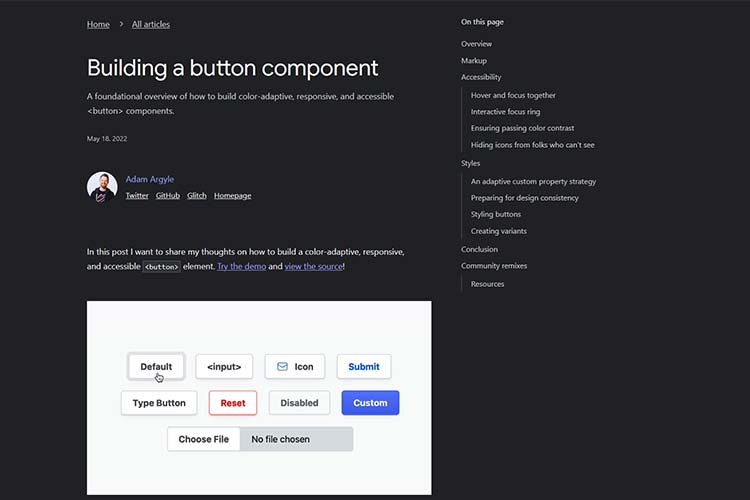
Building a button component – How to build color-adaptive, responsive, and accessible <button> components.

How to Ensure that the Grumpy Designer Never Buys Your Product – If you’re selling products aimed at web designers, avoid these shady tactics.

WordPress Tips & Plugins for Those “Oh $#!%” Moments – Tools and advice for overcoming some not-so-great WordPress scenarios.

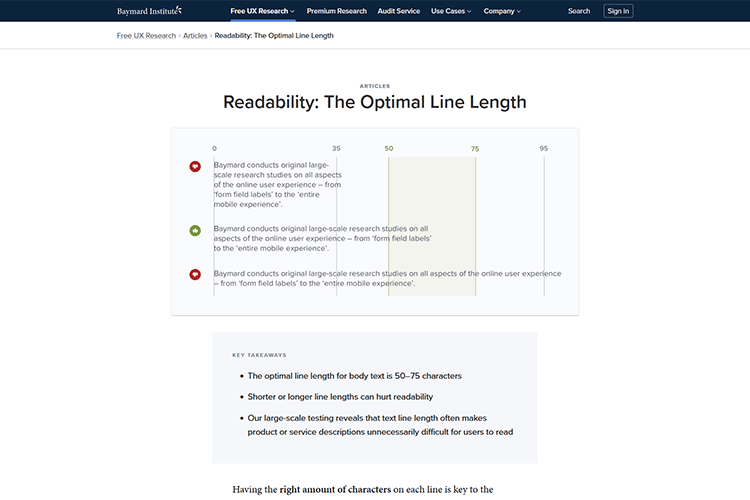
Readability: The Optimal Line Length – Why having the right number of characters on each line is key to the readability of your text.

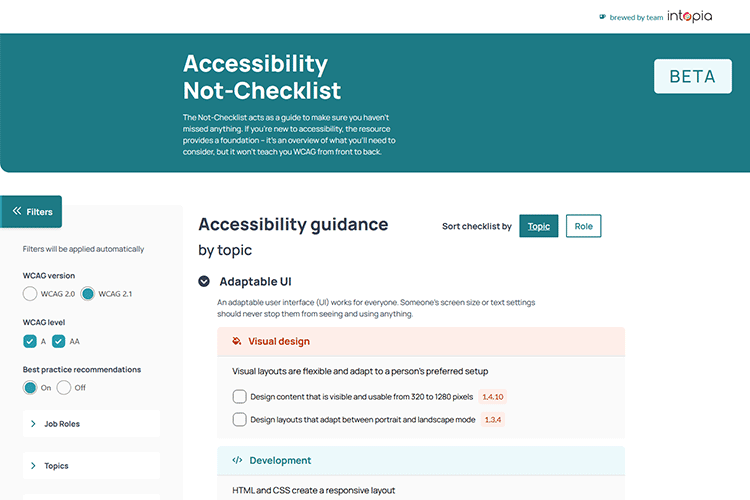
Accessibility Not-Checklist – Use this list as a reference when assessing your site’s accessibility.

Keyboard Accordion – Need a break? Try making some sweet accordion music with your keyboard!

The post Weekly News for Designers № 646 appeared first on Speckyboy Design Magazine.

