Gutenberg vs Elementor! Most page builders, like Elementor, offer inexperienced users the opportunity to add a lot of material to their pages, which often leads to slower load times for their web sites. So, Automattic’s goal with the all-new Gutenberg, is to give all these page builders a run for their money.
In actual fact, WordPress wants to compete with drag and drop page builders like WIX, Squarespace, Weebly, and others, but all the page builder plugins like Elementor or Thrive will get caught in the crossfire as well.
Elementor
Elementor is one of the most popular page builder plugins for WordPress. It has both free and paid versions that provide users with the ability to build pages without any technical know how.
We used to be big fans of Elementor and Thrive page builders as both of these plugins provided us with the ability to build pages quickly with simple drag and drop features, but we wanted our pages to be optimized for speed.
The load times weren’t exactly what we wanted them to be. Both Elementor and Thrive didn’t actually help our site load times that much.
This required us to look for alternatives that could help us reduce our page load times and increase our site’s loading speed.
Gutenberg
Automattic have delivered with their all-new Gutenberg page builder. It’s supposed to compete with all the drag and drop page builders out there with its block editor.
However, it’s not all rainbows and sunshine with Gutenberg either. The editor has multiple shortcomings and it’s quite complex to use and lacks the polish of some other page builders, but it definitely outperforms everything else out there.
Improving Page Speed
We tried this on our website TopReviewedTen and we got what we were looking for as soon as we shifted to Gutenberg. It could be the most complex thing out there, but as long as page speed and load times go, it’s lightning fast. Even if you run the most basic tests on your pages, you will quickly realize that Gutenberg provides you with the best performance of all page builders in the market.
Although, that’s not the only thing it takes to improve page speed. The all-new release by Automattic does help improve the load times, but there are certainly a number of other factors that actually help improve page speed.
So, here’s what you can do to improve your web page load times. We’ve tried and tested each one these methods.
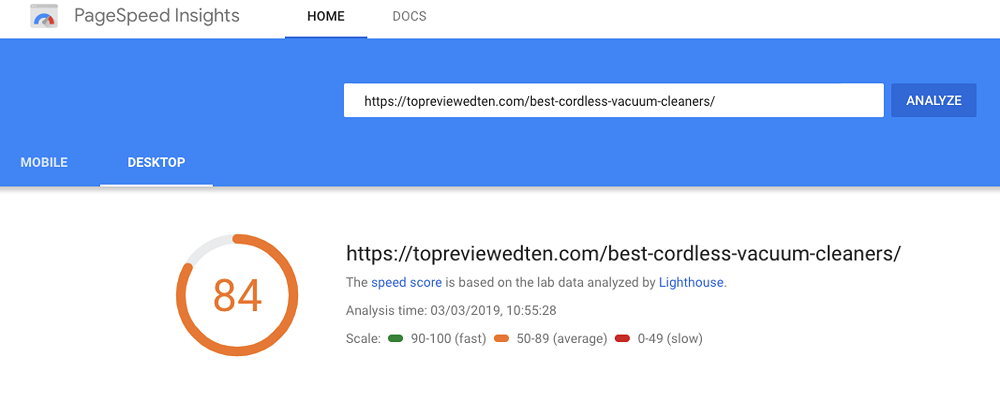
Google website speed test (before Gutenberg):

Google website speed test (After Gutenberg):

1. Minification
First of all, you need to make sure that you are using a caching plugin on your site. Also, you need to use the caching plugin to minify all CSS and JavaScript on your website. Minification removes any unnecessary characters from your source code which helps to improve performance.
2. Image size
This should be common knowledge by now. Always use images with the lowest size. If you have an image with a large size then compress it before uploading it to your website. You can use https://resmush.it/ plugin for image compression.
3. Custom HTML/CSS
Instead of bloating your website with different gimmicks from page builders, you should use only custom HTML and CSS on your web pages. This greatly reduces bloat from your pages and drastically improves performance.
4. Remove scripts
Make sure that you don’t use any iframes or scripts on your pages. These can slow down your pages and decrease performance.
5. Lower usage of APIs
APIs that send requests back to the server often, add to your website’s loading times. Make sure that you don’t use a lot of elements on your web page that send requests.
6. Use Custom themes
This does require you to have some technical knowledge. If you want to improve your website’s performance then go for custom themes especially the ones developed with Node.js
7. Content Delivery Networks
This is a tried and tested method that works wonders for all websites out there. Use a CDN (Content Delivery Network) which hosts your content including media, like images. These CDN use their servers from around the world to deliver your content quickly through the nearest server.
8. WP Rocket to the rescue
WP Rocket is a speed optimization plugin for WordPress that helps improve your website’s page speed. Use this plugin for a variety of speed boosting options. If you are experiencing any cache issues, then this plugin will sort them out for you. However, make sure that you don’t use the “Auto purge cache” feature at all.
9. Always monitor your website
There are numerous tools out there like gtmetrix or pingdom that analyze your entire website and tell you exactly what your page load time is, and if there are any issues with the website. Use this data to fix any issues that you find. The higher the score, the better. So, try to fix all the issues to achieve the highest score on performance tracking websites.
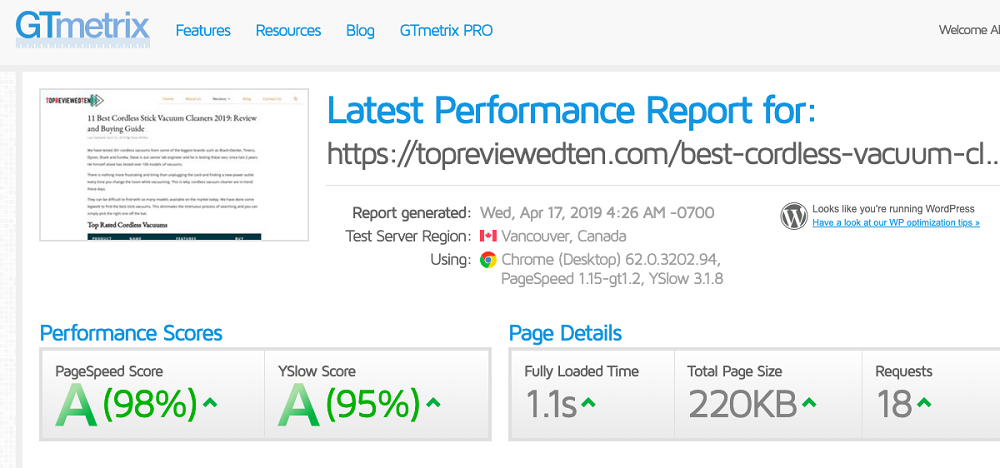
Website monitored by GtMetrix (before Gutenberg):

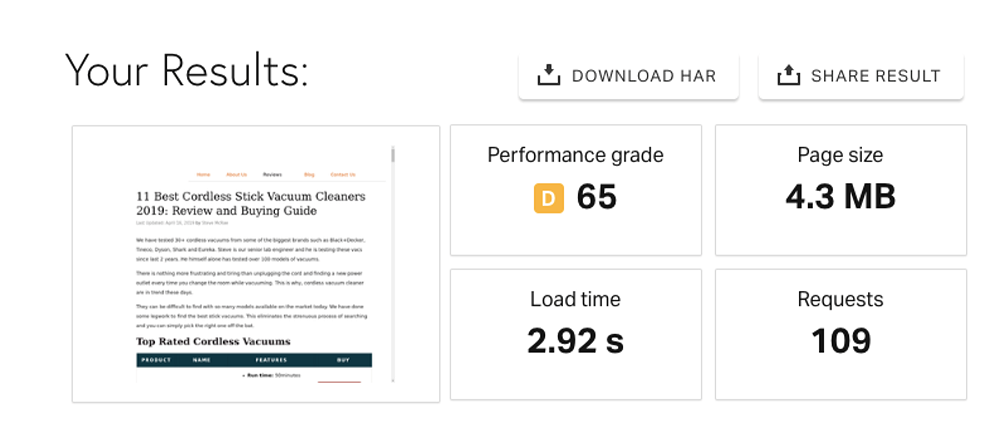
Website monitored by Pingdom tool (before Gutenberg):

10. Get rid of all the bloat
There are numerous things on a website that negatively affect its performance. These include spam comments, unused plugins, and even unnecessary posts/articles in trash/draft.
So, make sure you get rid of these useless items regularly. If you are not using any plugins then there’s no need to keep them installed as they only reduce your website’s page speed. So, remove all plugins that are deactivated. Also, don’t use a lot of plugins on the website because using many plugins can also negatively affect your website’s performance.
Results? Gutenberg vs Elementor
Well, after shifting to Gutenberg and also applying all the above-mentioned suggestions, we were able to improve our website’s performance and page speed drastically . Compared to our previous load times, the results were lightning fast. So, we think by applying these simple tricks, anyone can improve their website’s load times without much hassle.
Website monitored by GtMetrix (After Gutenberg):

Website monitored by Pingdom tool (After Gutenberg):

Gutenberry – Clean Blog WordPress Theme for Gutenberg editor

Welcome to the new and amazing Gutenberry clean WordPress blog theme for Gutenberg editor. The theme works well with the newest WordPress versions and represents high working efficiency.
Gutenberry contains the selection of 5 main pages and 6 blog layouts. Professionally designed home pages can be chosen from Crystal, Mauve, Aqua, Nude, and Lavender options to meet the goals and style of your blog. All of them are clean, minimal, and have a stylish classic look. Crystal has a large amount of negative space and a clear subscription form. Mauve home page will be a perfect choice for the women’s blog with its light pink shades and trendy grid layout. Aqua is designed for the listing mode of publications; it has a convenient sidebar and is colored with white and blue colors, which will make the visual perception of your blog light and easy. Nude is the home page in which your posts can be based neatly in a boxed chess layout. Lavender is the best option if your blog needs the sophistication field.
The main features of Gutenberry also include Admin Panel, long-term support, sample data installer, visual editor, optimized source code. The theme is Retina, WPML, and Ecwid ready.
Also, Gutenberry has the installed ZeGuten plugin, which allows you obtaining the other 11 blocks for the content placement. What is even more important is the fast operating speed of the theme. You and your visitors will no longer have to wait for the loading of the webpage. The template is fast, which is proved by its elevated capacity on Google Page Speed and Gtmetrix. The employment of the template is simple: set the needed number of posts to showcase, change the columns, choose which post meta to display, exhibit posts from the selected category. Using Gutenberry will be the best solution for all the needs of your blog with its easy operation capabilities, fast speed, responsiveness, and great visual look.
Decreasing loading times

It doesn’t matter whether you use Elementor or Gutenberg – your website has to load as fast as possible. It’s extremely crucial because the page loading time is a ranking factor for Google. It’s simple – if you want your page to be popular then it has to be optimized. It has to load fast.
Website optimization is super challenging. It includes numerous factors and details that you need to pay attention to. If you aren’t a professional then the website optimization process may take some time. One of the obvious ways to decrease the time required to load the page is to remove some content. However, you can remove some useful information as well. Your website has numerous scripts and media data like images, videos, audio files, etc. There are other ways to make your website load faster.
There’s another important point to consider. It’s always pleasant to work with a fast website, isn’t it? It’s great to open a website and get the information you need, whether it’s an article, an image or a video. It’s annoying when a video starts lagging. Therefore, some users may leave the website and search for the same content elsewhere. The high performance of a website helps to retain users.
Therefore, website optimization has two important advantages:
- It improves search engine ranking. It means that your page will be easy to find if it loads fast enough.
- A fast website provides users with the best possible user experience. Of course, you shouldn’t ignore the content. Make sure that your website is useful – it has to satisfy users’ needs.
The task is clear – you need to make sure your website can be loaded fast. You can do it manually, but you need to check numerous guides to do everything correctly. It becomes super challenging, especially if you also need to upload new content. Therefore, you need to work with content and website optimization at the same time. That’s the case when you should consider asking for help. The TemplateMonster website speed optimization service is exactly what you need.
You don’t need to worry about various technical nuances. You are required to provide the TemplateMonster team with FTP and MySQL or cPanel access data and with the login details. This service is great for CMS sites working on WordPress or Joomla and for online stores working on Magento, WooCommerce, Prestashop or OpenCart.
A CMS website takes up to 3 business days to be optimized while an online store requires up to 5 business days. You can also check the progress using a project manager. Overall, the whole optimization process doesn’t take too much time. Let professionals do their job.
Finally: Gutenberg vs Elementor
We’d like to say that there are numerous factors that affect a website’s performance. So, it’s mostly a trial and error process, but we’ve tried our best to present to you the most critical factors that can improve your website’s page speed.
Let us know what you think!
Read Also Gutenberg vs Elementor
Do We Still Need Elementor if Everyone is Hyping About Gutenberg?
Need More Gutenberg Blocks? Download Free Getwid WordPress Blocks Plugin
Select the Perfect Gutenberg Themes for WordPress 5.0
The post Gutenberg vs Elementor – Page Speed Comparison appeared first on MonsterPost.

