bloo – This open-source “low fidelity” wireframe kit includes over 250 components and support for dark mode.

The Junior Designer Starter Pack – This collection of helpful design tools and resources can help junior (and senior) designers get things done.

How to Design Better Icons – Tips for creating icons that users can instantly recognize and understand.

How to Gain the Trust of Your Web Design Clients – Trust is vital to the client-designer relationship. Here are some tips on how to build it.

Freebie SWM Icon Pack – Download this free icon collection that includes nearly 300 icons that are available in 3 distinct styles.

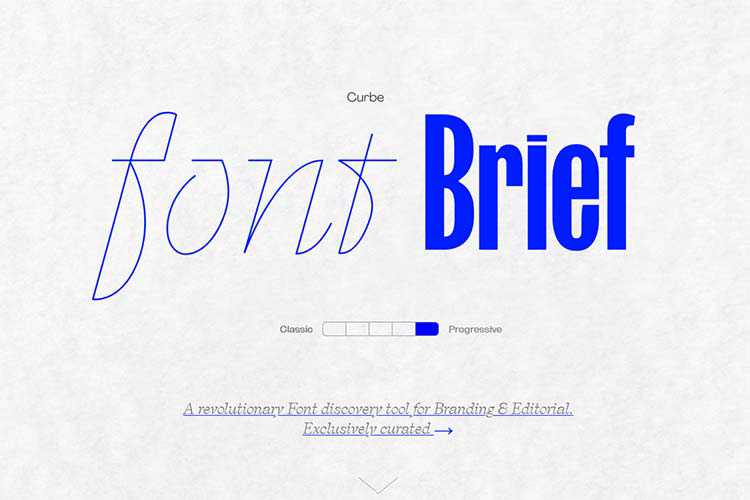
Font Brief – This tool aims to help you find the perfect font based on the attributes of your brand personality.

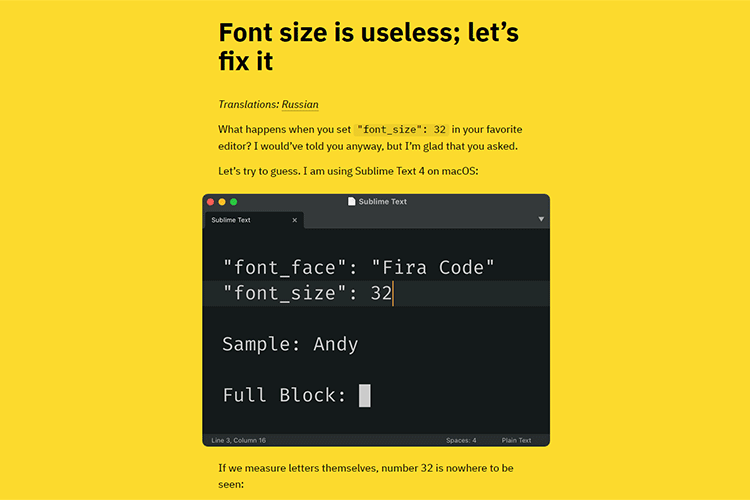
Font size is useless; let’s fix it – A look at why font size is problematic.

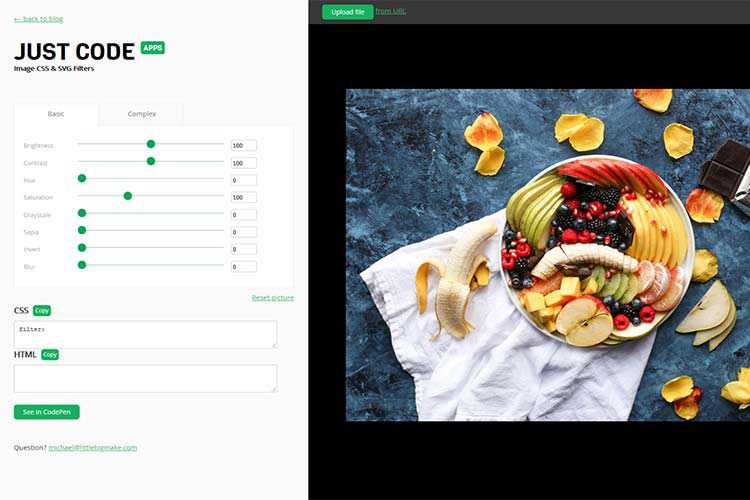
CSS Filters Generator – Add compelling filter effects to your images with this online tool.

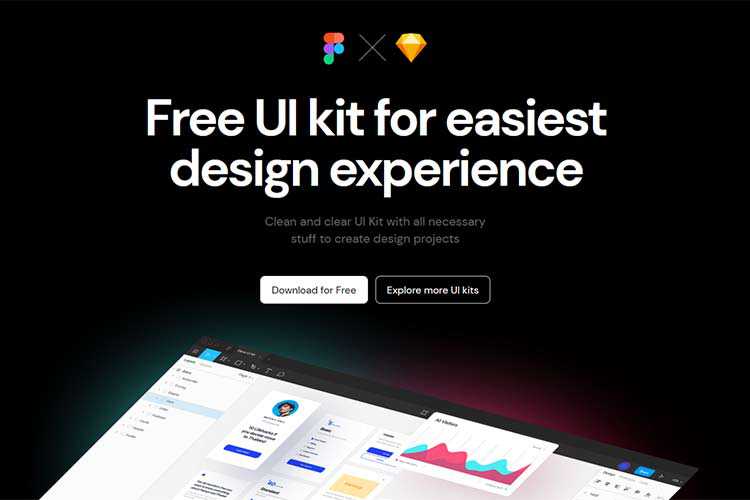
Deca – A free UI kit for Figma and Sketch with 150+ clean and clear components.

CSS Is, In Fact, Awesome – Why is CSS so awesome? In a word: options.

How a Custom WordPress Plugin Can Help You Manage a Website – Some scenarios where a custom plugin can make maintenance easier.

Container Queries are actually coming – How this long wished-for CSS feature could impact designers.

skribbl – A collection of free, hand-drawn illustrations you can use for both personal and commercial projects.

Onboarding UI Kit – Make quick work of your onboarding projects with this free UI kit for Figma.

Overlay Fact Sheet – Everything you need to know about web accessibility overlay technology.

25 High-Quality Free Swirl & Ribbon Photoshop Brushes – Add a touch of elegance to your projects with these beautiful free brushes.

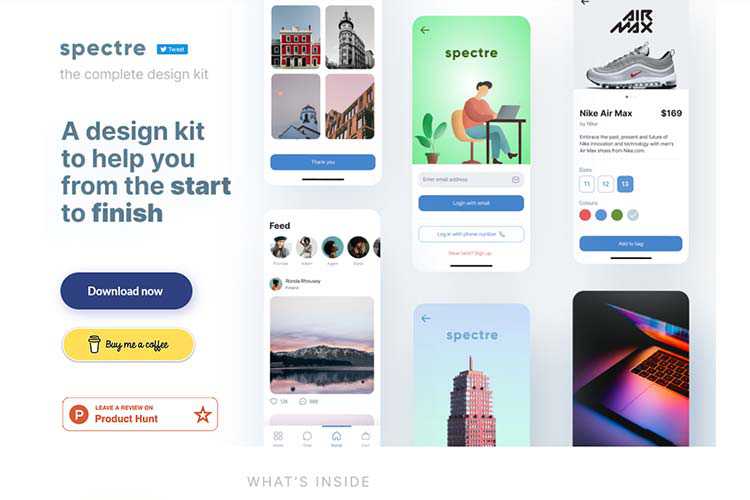
Spectre UI Design Kit – Download this design kit that offers plenty of resources to help you during each step of your project.

The post Weekly News for Designers № 587 appeared first on Speckyboy Design Magazine.

