Mobile Palette Generator – This tool will help you create a gorgeous mobile color palette, complete with previews.

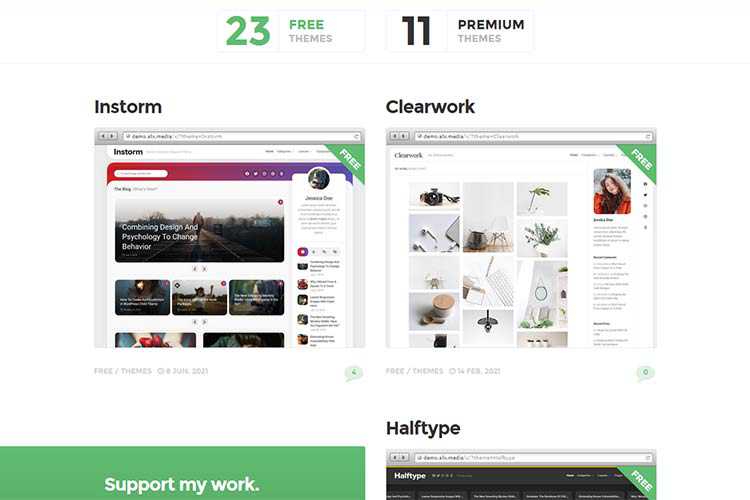
ALX Free Themes – You’ll want to check out this collection of free WordPress themes to enhance your projects.

10 Reasons We Switched to Figma For Icon Design – The team at Font Awesome provide an inside look at how Figma has benefitted their design work.

8 React JavaScript Snippets That Enhance Everyday UI Elements – Prime examples of the impact React can have on a UI.

CSS Modules (The Native Ones) – A sneak peek at native CSS modules and how this experimental feature works.

How to Get Those Creative Juices Flowing Again – Some unusual but very effective ways to refresh your creative flow.

CSS Nesting, specificity and you – Learn the benefits and potential pitfalls that come along with CSS nesting.

Refactoring CSS: Strategy, Regression Testing And Maintenance (Part 2) – This helpful series shifts to establishing best practices, regression testing and crafting a maintenance plan.

Illustration Techniques: Types of Styles & Designs – An in-depth look at the different types of illustration used throughout time.

Git for Designers – All You Need to Know – Brush up on the basics of Git with this handy guide.

Performance in progress – A look at the efforts being made to improve Firefox’s startup performance.

How to Provide Great Support to Your Web Design Clients – The key ingredients for keeping your websites running smoothly and your clients happy.

Knights of the Flexbox Table – Help Sir Frederic Flexbox and his friends uncover the treasures hidden in the Tailwind CSS dungeons.

microletter – This email newsletter tool is built with simplicity in mind.

8 CSS & JavaScript Snippets for Creating Onboarding Carousels – Use these snippets to create a solid foundation for your onboarding UI.

uiFont – An online tool to help you find that perfect font.

The post Weekly News for Designers № 605 appeared first on Speckyboy Design Magazine.

