JavaScript Cheatsheet from beginners to advance… – This handy reference will guide you on the fundamentals of JavaScript.

Using Web Components in WordPress is Easier Than You Think – Different options for adding web components to your WordPress site.

8 CSS Snippets for Creating Split-Screen Layouts – Unique examples of a powerful layout technique.

2021 Developer Survey – Stack Overflow reveals the results of their annual survey.

Atkinson Hyperlegible: A Typeface For The Visually Impaired – This new Google font was developed with a focus on letterform distinction.

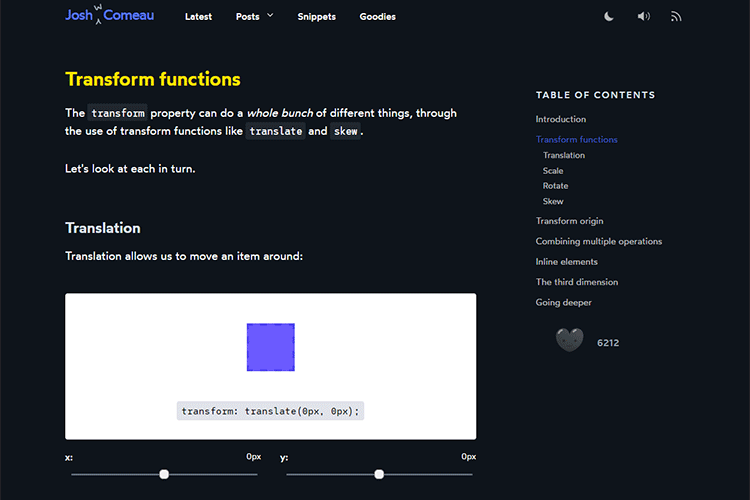
The World of CSS Transforms – A look at the cool and unexpected things you can do with the CSS transform property.

Wicked Backgrounds – This online tool will help you generate a beautiful website background.

Don’t Be Branded as a Cheap, Low-End Designer – Some helpful tips on positioning yourself as a quality designer who’s worth the money.

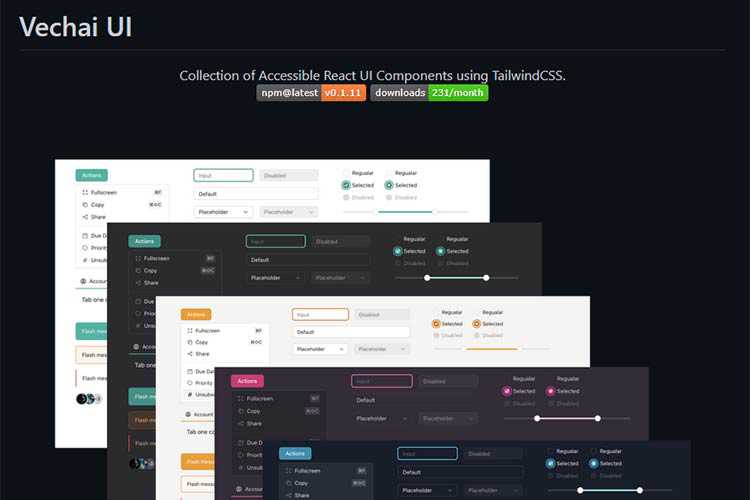
Vechai UI – Grab this collection of accessible React UI components that use TailwindCSS.

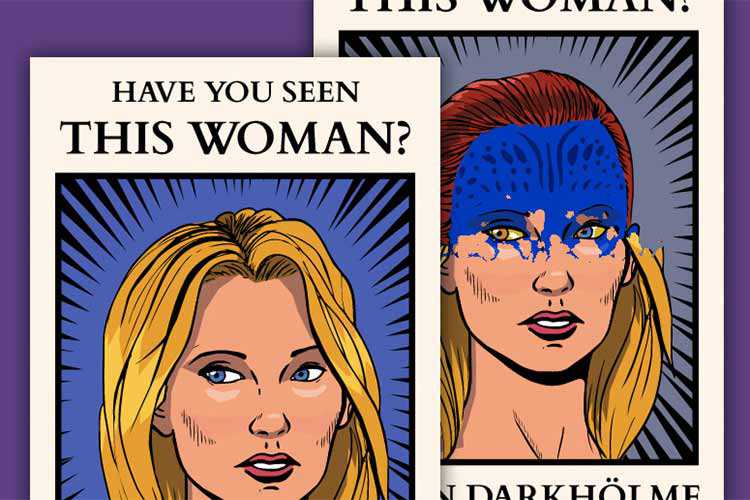
Superhero Animation Effect with SVG Filters – Learn how to create an interactive superhero-like illustration effect for the web using SVG filters and masks.

Awesome Guidelines – Check out guidelines for various languages, frameworks and tools.

Web Designers Can Get by Without Knowing Code. Here’s Why They Should Learn Anyway. – There are still plenty of benefits to knowing how to code.

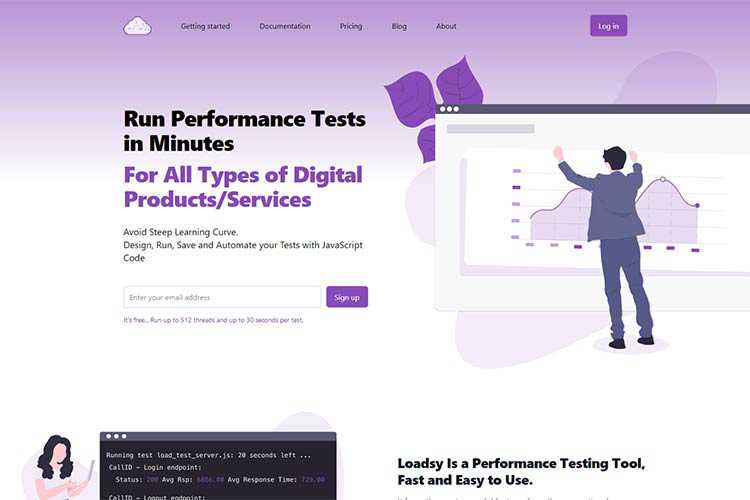
Loadsy – This performance tool uses JavaScript to let you design, run and save automated tests.

Progressive Tooling – A list of community-built, third-party tools that can be used to improve page performance.

As WordPress Changes, the Pressure to Adapt Rises – WordPress has gone through some major changes. Here’s how you can adapt to them at your own pace.

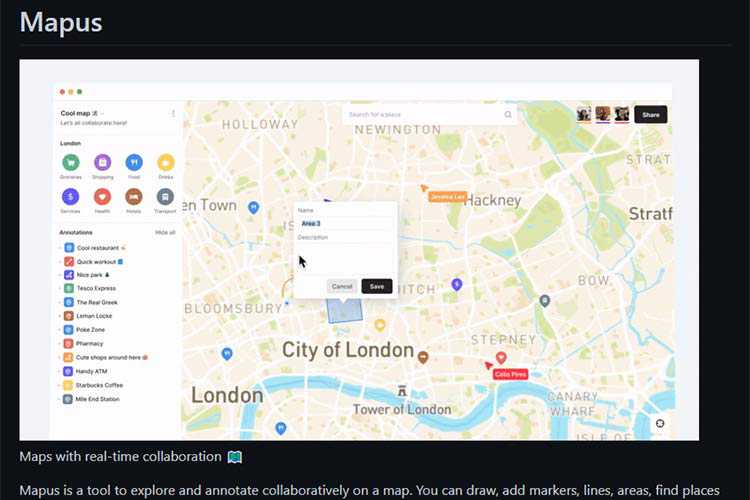
Mapus – A mapping tool to explore and annotate collaboratively.

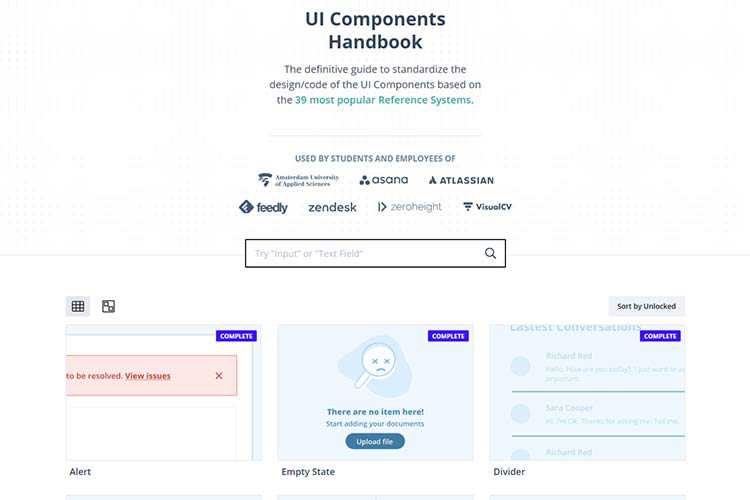
UI Guideline – The definitive guide to standardize the design/code of UI Components based on the 39 most popular Reference Systems.

The post Weekly News for Designers № 606 appeared first on Speckyboy Design Magazine.

