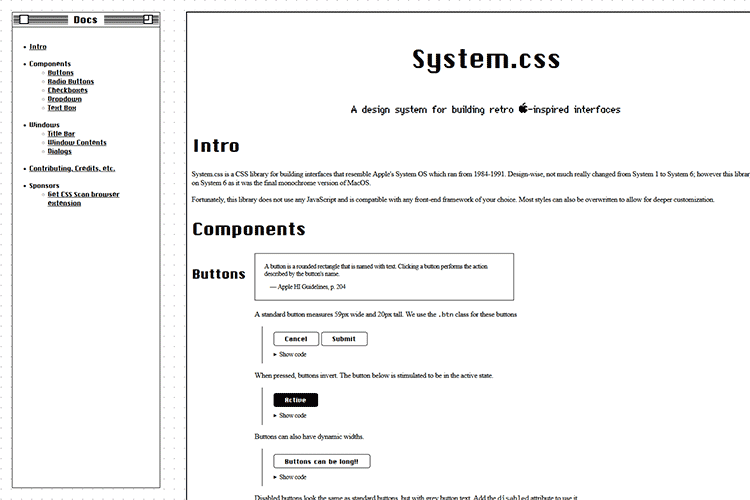
System.css – This design system pays homage to the classic macOS UI.

Designing for Long-Form Articles – Tips for building a relaxed and comfortable reading experience.

These ‘CSS crimes’ turn social media posts into games – Exploring the cohost social network, which allows CSS to be injected into posts.

How to Deal With Overly Opinionated Design Clients – Learn to nip design-by-committee in the bud.

The Infinite Marquee – A responsive looping marquee-style animation using HTML and CSS.

Core Web Vitals Tools To Boost Your Web Performance Scores – Use these tools to identify, analyze, improve, and repair items that are impacting Google’s metric.

3 Ways to Enhance Custom Layouts with the WordPress Block Editor – Techniques that will help you take full control of custom block layouts.

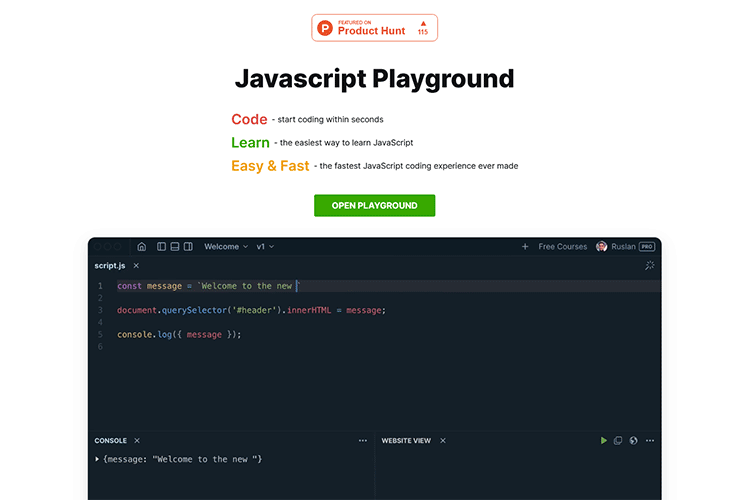
Javascript Playground – Learn and improve your skills with this online tool.

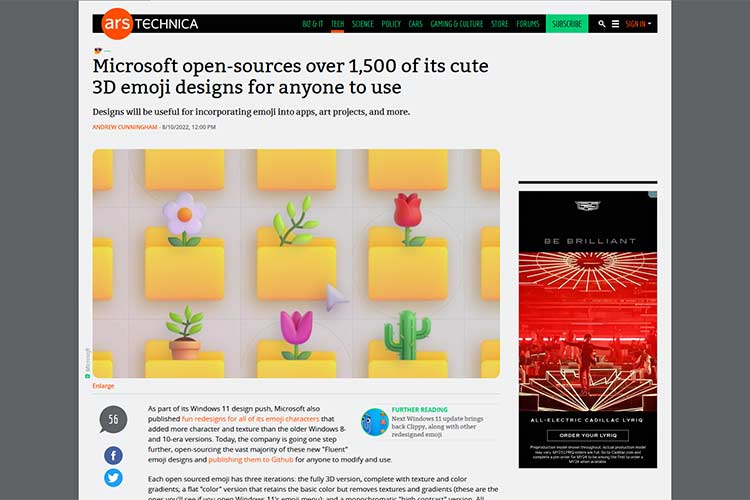
Microsoft open-sources over 1,500 of its cute 3D emoji designs for anyone to use – Brighten up your projects by using some familiar emoji.

PERF-TEST – This tool will analyze your site’s performance – CDN included.

How Web Designers Working Remotely Can Thrive – Get the most out of your remote working experience with these tips.

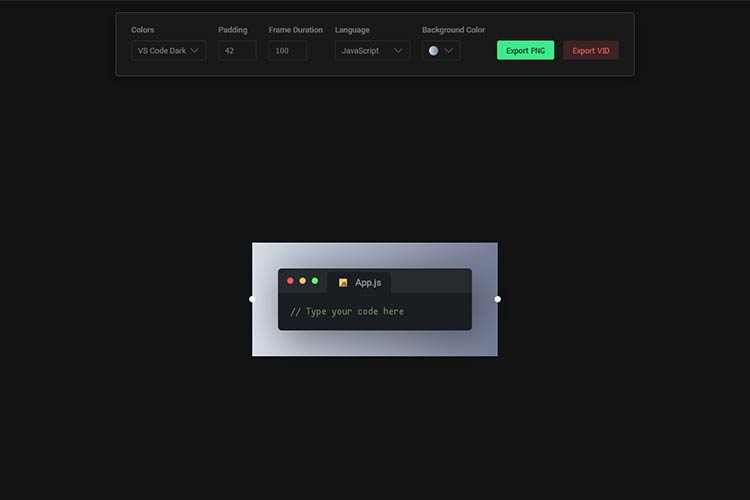
Recoded – This browser-based tool will create beautiful images or videos from your code snippets.

Font Buddies – Browse hand-picked font pairings to spice up your projects.

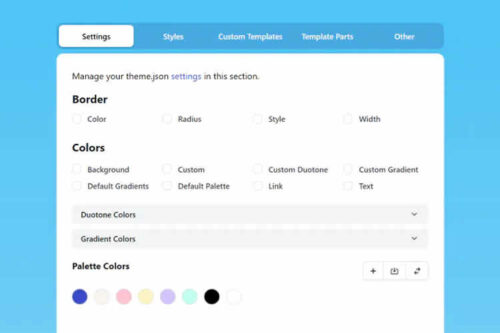
New Twenty Twenty-Three Default Theme Now in Development – Get a glimpse of the new default theme and perhaps submit your own style variation.

The 10 Best Free Black & White Lightroom Presets – Add incredible artistic style to your images using these black and white presets.

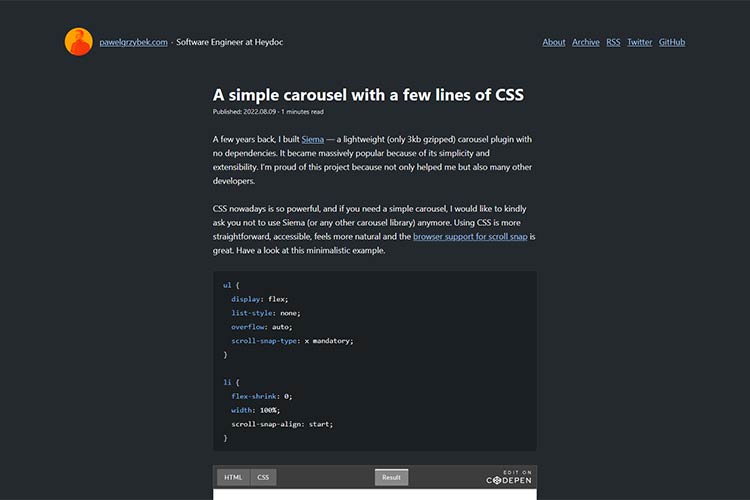
A simple carousel with a few lines of CSS – This tutorial may cause you to rethink the need for bloated carousel scripts.

The post Weekly News for Designers № 657 appeared first on Speckyboy Design Magazine.

