GIFs Without the .gif – A summary of techniques for looping, audio-free video without using the old school format.

Shortcodes Ultimate Plugin Patches CSRF Vulnerability in Version 5.12.1 – A patch is available to fix this WordPress plugin’s security flaw.

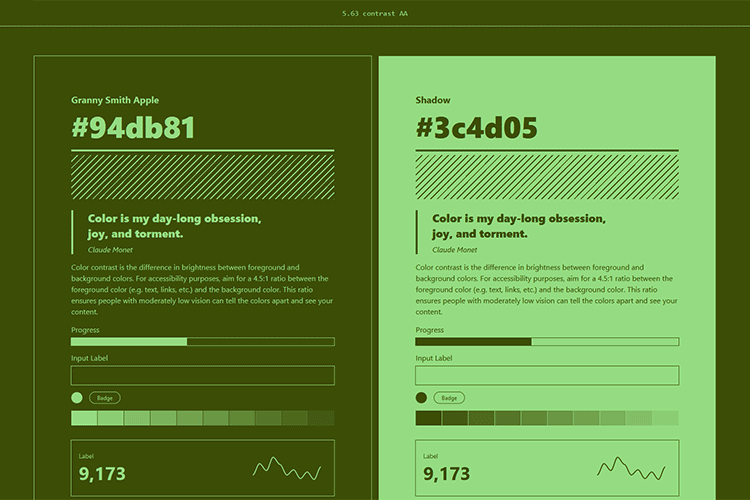
Randoma11y – Use this tool to generate random accessible color palettes.

Early Days of Container Style Queries – Preview what the future might hold for this new CSS feature.

The Grumpy Designer Takes on WordPress Malware – The challenges of dealing with a security nightmare.

The Web’s Next Transition – A look at new and improved architecture for building web applications.

Layout Breakouts with CSS Grid – Learn how to extend elements of your layout beyond its content area.

Techniques for Documenting Your Web Projects – How keeping project notes can help you to recall important details later on.

Smooth Panel Scroll Effects – An exploration of smooth panel scroll effects.

SVG sprites: Old-School, Modern, Unknown, and Forgotten – Why we started using the feature and what alternatives exist.

Design Systems for Figma – Discover a collection of design systems from around the world.

8 Outstanding Accordion UI Snippets Built with CSS & JavaScript – Check out some modern takes on a classic design feature.

Using the font-display CSS property to optimize custom fonts loading – A quick look at how to optimize custom font loading.

Dark Mode UI Design Best Practices – Some things to consider when implementing the popular feature in your projects.

Sargam Icons – Check out this collection of 700+ open-source icons.

UX Bookmark – A collection of the best tools and resources for UX/UI designers.

Four Ways to Pick the Right UX Method – Explore this taxonomy of common UX research methods.

Turn Around Your Git Mistakes in 17 ways – How to recover from common mistakes when using version control.

What Should Plugin Developers Expect from WordPress? – Why WordPress leadership and plugin authors don’t always see eye-to-eye.

The post Weekly News for Designers № 666 appeared first on Speckyboy Design Magazine.

